教える。じゃいけない、ファシリテーションしなきゃ。
子供達向けの電子工作教室をしているのだけれども、ここ数回は、俺が教師になって子供達が生徒になっていた。
コレってダメなんだよ。俺が従来の教育というか教え方に凝り固まってたな。反省。あーアホだった。(。-_-。)
最低限の基礎を教えたあと、
君は何が作りたい? って 言って ザーッと雑多に置いてある電子部品から何か頭の中のモノをゼロから創り出す経験を一緒に楽しまないと。
自分の仕事をつくる P117
ブルーノ・ムナーリ の一節を読んで考えたこと
【解決】phpbrewでインストール時に error: OpenSSL version 1.0.1 or greater required. でこける
以下のページの通りに、すれば解決した。
$ brew reinstall openssl
$ phpbrew install php-7.1.0 +openssl='/usr/local/opt/openssl/'
PHP7.1 install on OSX · Issue #814 · phpbrew/phpbrew · GitHub
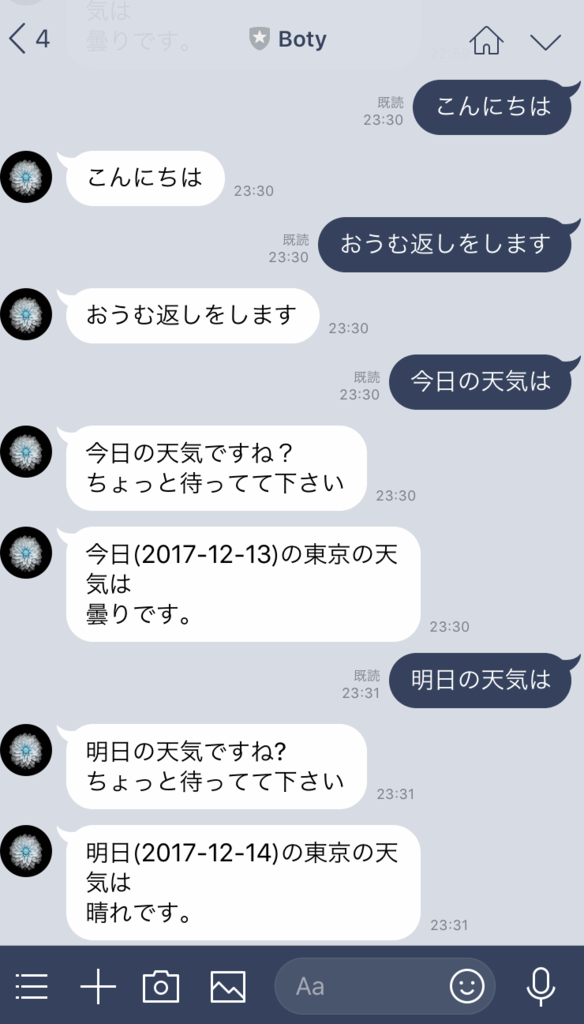
LINE Bot作りを手習いしてみた
こんなものができた。

まだまだ生まれたてという感じです。
流れ
基本的には、以下の2つのページを参考に手習いをしています。
先人の知恵と記事に感謝。
1時間でLINE BOTを作るハンズオン (資料+レポート) in Node学園祭2017 #nodefest - Qiita
嫁と話すLineBotをつくる - Qiita
やったこと
- LINEのデベロッパー登録
- Node.jsでプログラムを作成
- nowというデプロイツールを使ってデプロイ
すごい。お手軽。早い。30分くらいで動くまでできた。
流れ
- server.jsなどをガシガシかいていく
- nowコマンドでデプロイ
- デプロイしてできたURLをhttps://developers.line.me/のお目当のBOT、Channel基本設定、webhook URL部分に貼り付ける
- LINEで話しかける
- 動く
今後
IFTTTを使って、退社時間をLINEに通知しているので、その投稿を確認したら、最寄駅の電車の時間を教えてくれるようにしたいな。
LINE botだけに、スタートラインには立てたので、次に何を作るかが、楽しいところですね。
まとめ
参考ページの通りにすると本当に1時間もかからずにきちんと動くBOTができてしまった。
nowなどの手軽に使えるデプロイツールを作ってくれた方々にも感謝。
javascriptのチュートリアルを進めてみる 【その0】
これなん?
なんだか適度に詳しくて、きちんと解説してありそうなチュートリアルを見つけたのでちょっとずつ進めてみるぞ。
初心忘れるべからずって意味でも、写経をして進めてみる。
参考ページ
思ったこと
ボタン要素を押すことで、電球がついたり消えたりするこれはおもしろい。具体的には、画像を二枚用意してそれぞれ入れ替えているようだ。
子供達に電子回路工作を教えたりしているが、回路工作プラス、パソコンでも、こんな感じで電子回路の動きをシミュレーションできるサイトを作らせても面白いかもしれない?
Tryit Editor v3.3
進捗
JS配列のページまで終わったぞい
北の大地でお話してきたぞ
北の大地でお話してきたぞ
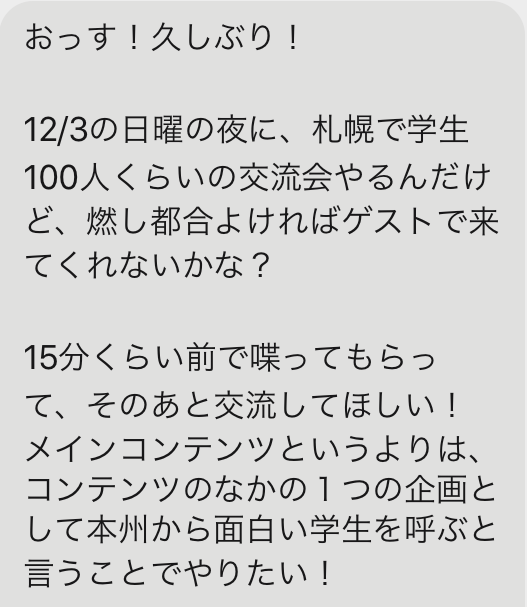
経緯
とある日の昼前、Messengerが飛んできた。

いいよ。いきます〜。とよくよく考えずに軽返事をしたので、極寒の北の大地へと私は飛び立つことになったのでした。
当日
何話すか悩んだ末に、私は、特殊な受験方法、休学などの大学の各種制度を経験しているので、
学生として、どうやってこの先生きのこるか。エンジニアなお仕事をしつつ学生をすること。についてくだらない話をしてきました。
感想
北の大地の学生は、イイやつが多い。
他の地域と同様に、学生として機会に飢えている感じもあった。
しかし、東京とかで知り合うソレとは違い、ガツガツくる子が少なく、少ししょんぼり。(地域性か?) <- いろんな意味で煽っています。
高校生のNPOな子たちとか、とても面白いこと考えている子は多そうだったが、実現の可能性を貪欲に探るって気負いが少し弱く、みんなと連絡先交換してそれだけ。だったのでもったいないなぁと思いました。
俺は別に何もできるわけではないが、多少、蓄えに余裕があったので何か面白いことやろうとしている子がいたら、そういう手助けはできるし、一緒にやろうぜとけしかけたのだが、連絡をくれた子は数人でした。
そうは言っても、面白い子は1人くらいはいるもので、一緒にオンラインで読書会でもするかという運びになった。素晴らしい。
他人の人生の脇役はごめんだ。もっと貪欲に生きようぜ?
D'où venons-nous? Que sommes-nous? Où allons-nous?
面白い人はどこにいるのか。新天地を探して今日もゆく。
デイリーヒットをあげよう!
これは、Silbirdアドベントカレンダー4日目の記事です。
4日目は、エンジニアとして、人として、デイリーヒットをあげる。ということを常に心がけながら過ごしていますということを書いていこうと思います。
デイリーヒットとは

- 作者: Chad Fowler,でびあんぐる
- 出版社/メーカー: オーム社
- 発売日: 2010/02/26
- メディア: 単行本(ソフトカバー)
- 購入: 24人 クリック: 683回
- この商品を含むブログ (126件) を見る
「情熱プログラマー ソフトウェア開発者の幸せな生き方」という書籍の中の、ある章のタイトルです。
デイリーヒットとは、書籍中では、
目に見えて成果を表す方法のことと定義していて、具体的には、実行予定を立てて、それを追跡調査すること。日単位でも週単位でもいいので、目標を立てて、達成状況を追跡すること。 を言っています。
どうやっているのか?
私の中では、デイリーヒットというのは、昨日よりも今日新しいことに気がつけること。それを周囲に話したり、記事を書いたり広めることができたか、ということに言い換えています。
普段何気なく過ごしている中にも人間がいろいろ考えて作られているものってたくさんあります。
例えば、飲食店に置いてあるペーパーナプキンって、きちんと2分の1に折りたたまれている訳ではなく、ずれて折りたたまれています。これは、きっとナプキンを取る際に複数枚取ってしまうことの防止のために考えて作られているのだと思っています。
こういうことに毎日気がつくことができるのか。が、自分の中でのデイリーヒットです。
なぜこの心がけがどこに役立つのか?
ユーザのことを考えてものを作ることに繋がっているのだと思います。
例えば、私はゲーム制作に関わっていますが、どうすれば、ユーザが施策を簡単に理解ができるのだろうかを考えること、どうすれば、自分たちの作っているサービスが楽しんでもらえるかを常に考え続けることに繋がっています。
また、ユーザのことを考えてものを作ると、中途半端なものは出せないし、理解しやすい言葉は何だろう。ユーザが理解しやすい配置って何だろうと常にリファクタリングを繰り返すことに繋がります。
これは、実にエンジニアな考え方、生き方だと思います。
これが積もっていくと?
書籍を引用しますが、
毎日1つヒットを生み出そうとしたら、仕事を仕上げるのに2週間も費やせない。こういう考え方や働き方は、本格的な生産活動というより、むしろ習慣になる。
その日のヒットを飛ばさなければ落ち着かなくなるだろう。
というように、何でも速攻で判断して取り組んでみる、それを毎日繰り返して、アウトプットをしていくことが徐々にできるようになってきます。
そうするとソフトウェアを作ることが徐々に楽しくなってきて、やめられない、止まらない、ソフトウェア開発! ♫ (某有名なお菓子のテンポでw)ができているのです。
まとめ
デイリーヒットをあげよう!
昨日より、楽しい世界を、ちょっとずつ作ろう!
0から、ものを作り出しそれを仕事にできるのはエンジニアの特権です。 そのために毎日、徹底的に考え続け悩みながら、コーディングをしよう!
Vue.jsを手習いしてみた
Vue.jsのススメ
みなさん、こんにちは。 Silbirdアドベントカレンダー 3日目も初心者な私が担当いたします。😂 今日は初心者がはじめてのjsを手習いしてみた記事です。自分の整理の為にも書いた記事なのでどんどんご意見やマサカリをお願いします(?)
経緯
Webなものを作ろうとすると、大抵jsを書く必要があるかもなぁ。という気持ちが湧き出てきて、初心者なので、何か手習いをしてみようと思い立った。
そこで、最近流行っているらしきVue.jsについてまとめて、手習いをしてみようと思う。
Vue.jsってなによ?
Vue.js は UI を構築するためのライブラリです。
JavaScript 内のデータと HTML を自動的に結びつけ、複雑な UI の実装も簡単にできるのが特徴。
また、プログレッシブフレームワークとも呼ばれ、小さな Web ページから大きなアプリケーションまで、柔軟に適用できるように設計されているそうです。
公式サイト
https://vuejs.org/
公式サイト(日本語)
https://jp.vuejs.org/index.html
https://unpkg.com/vue からは npm に公開されている最新版の Vue.js を取得することができる。
特定バージョンを使用したいときには、例えば https://unpkg.com/vue@2.4.1 のように指定が可能。
初めてのVue.js
Hello Worldまで
Vue.js を動かすためには、html内でscriptタグで囲んでパッケージを読み込む必要があるよ。
<script src ="https://unpkg.com/vue"></script>まずはグローバルに定義された Vueコンストラクタからインスタンスを作る。
var vm = new Vue({
)};
- インスタンスをつくる時に、引数にオプションを渡すことでデータを定義することができる。
data オプションを使って、'Hello World!' という文字列を持った message という名前のデータを定義する。
var vm = new Vue({
data: {
message: 'Hello World!'
}
)};
<div id ="app"> <p>{{message}}</p> </div>
mustache is 何
様々な言語と組み合わせて使えるテンプレートエンジン。 Loopなどの構文がないので、Logic-Less templatesとか呼ばれている。
タグの記法が{{hoge}}みたいになっていて、
{ が口ひげみたいに見えるためmustache(口ひげ)というらしい。 https://qiita.com/sengok/items/1d958348215647a5eaf0 より
var vm = new Vue({
el: '#app',
data: {
message: 'Hello World!'
}
)};
- Hello World が表示されるぞ。らくちん!
面白いなと思った機能
双方向データバインディング
input 要素に v-model という属性をつけることで、インスタンス上のデータと input 要素の入力値を同期することができる。これを双方向データバインディングと呼ぶよ。
v-model にはインスタンス上のデータの名前を渡すことで、データと入力フォームの結びつけをすることができる。例えば、以下のように書いた時、
<input type="text" v-model="message">
message が更新されたときには input 上の入力値も更新されるし、逆にinputに値が入力されると message も更新される。すごい。
以下の動画を参照
動画

まとめ
Vue.jsは、最近流行っているそうなので、コレからも書き書きしていきたいです。 思ったよりも簡単で、便利な機能がたくさんあるので、どんどん未知な機能を使って物を作っていきます。